Разработка на Node.JS в Москве
Придумайте название Канала. Измените любой цвет и фон с помощью ControlNET. В этой статье мы рассмотрим способ изменения цветов в изображениях с помощью AI. Этот метод позволяет контролировать цвета в любых частях изображения, будь то волосы, платье или фон.









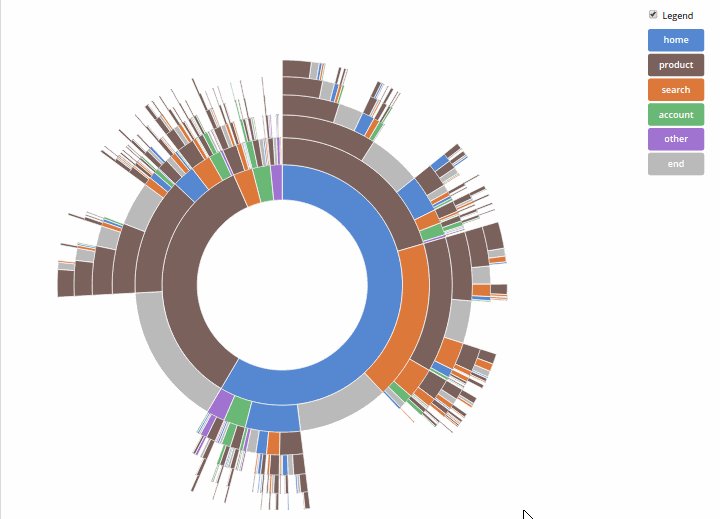
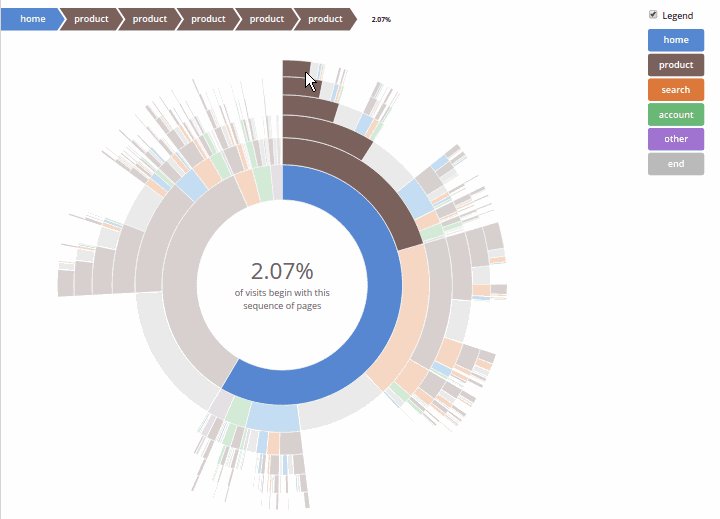
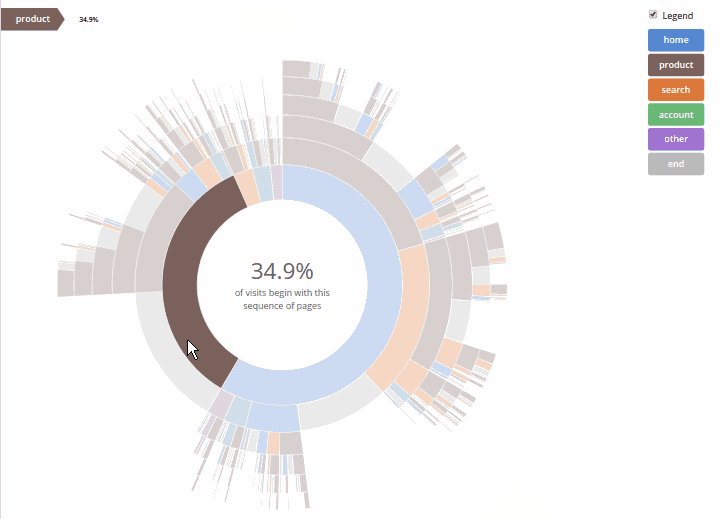
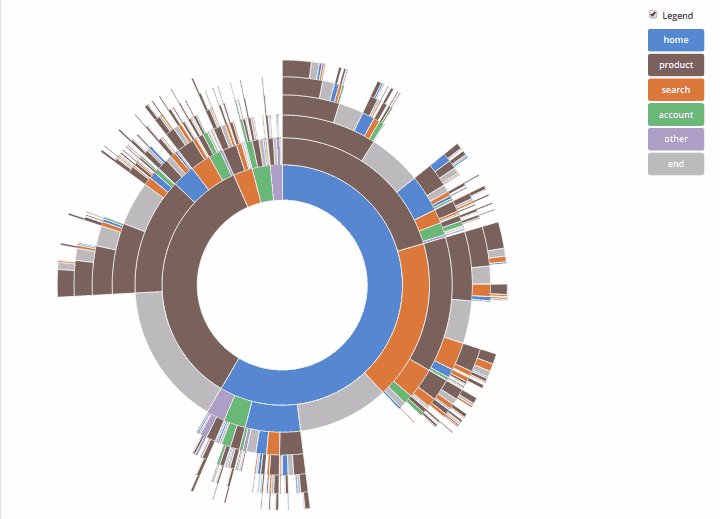
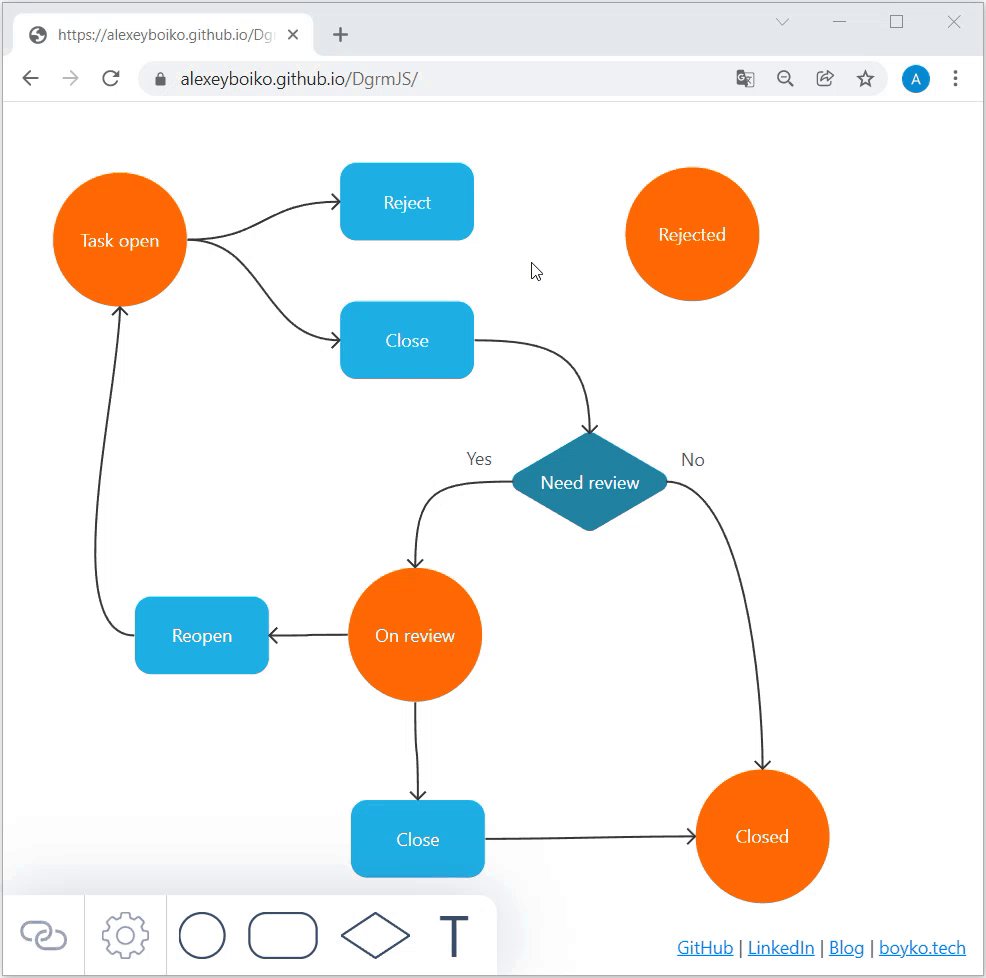
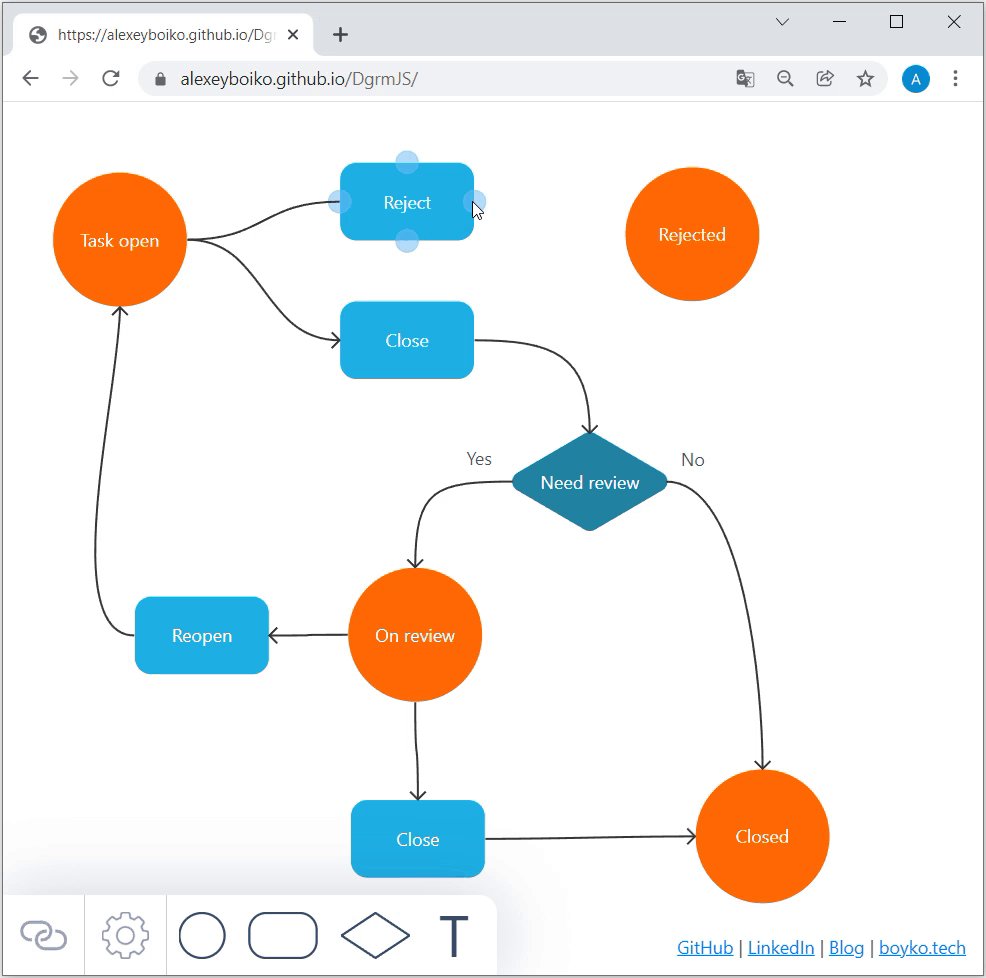
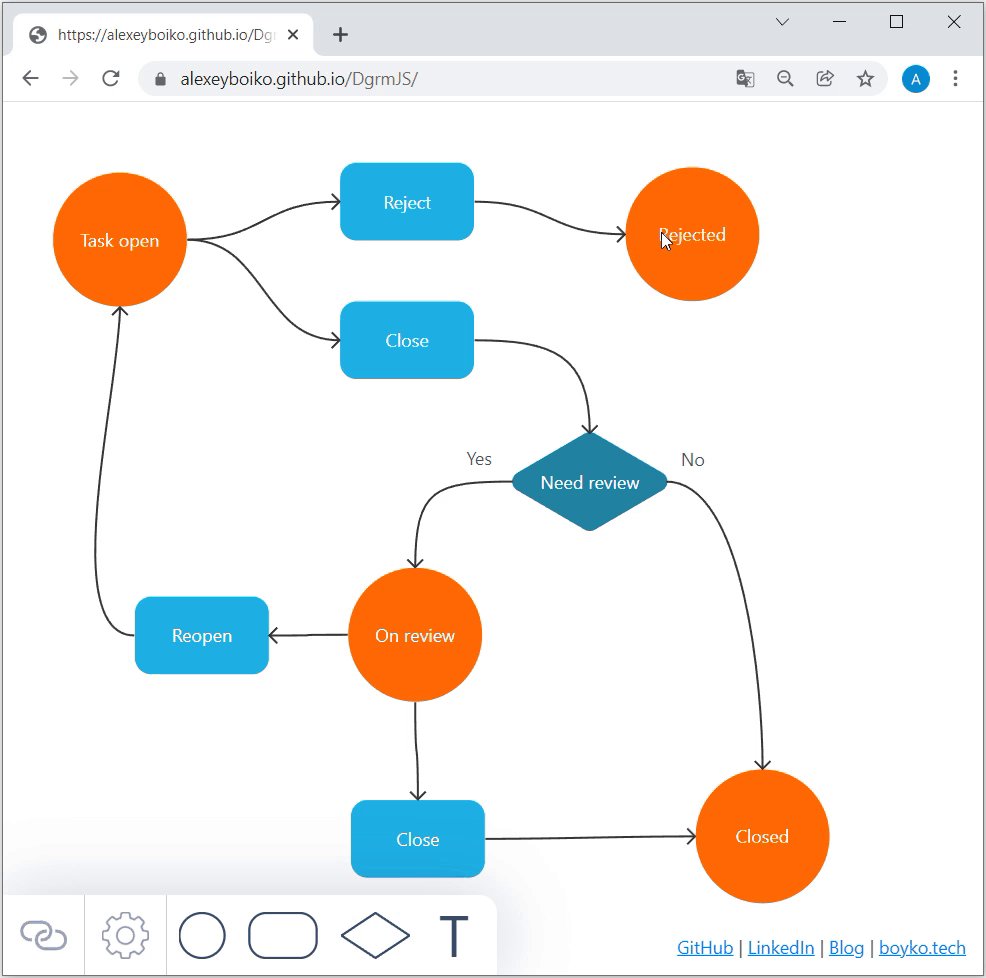
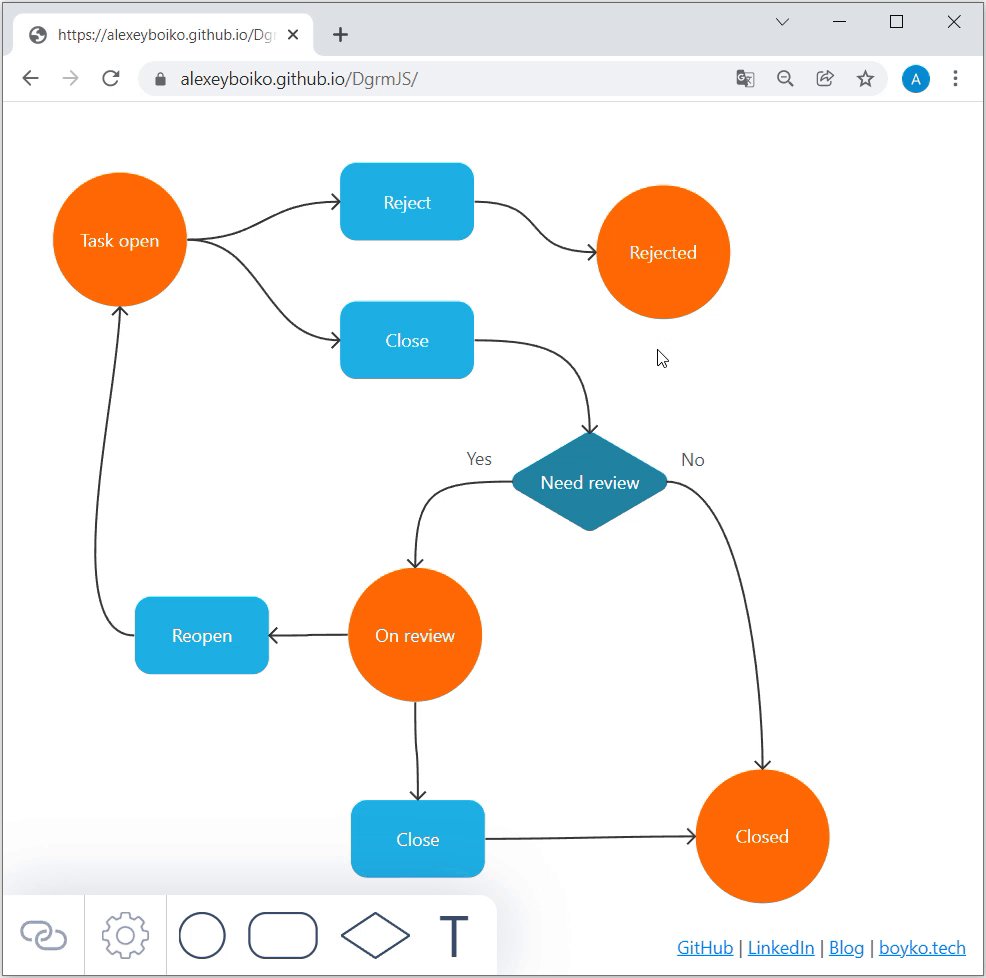
Поиск Написать публикацию. Время на прочтение 5 мин. В это обзоре мы познакомимся с 30 бесплатными JavaScript плагинами и библиотеками, которые сфокусированы на определенных задачах.






Разработка мобильных игр на HTML5 и JavaScript
Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images - только одна часть и хорошее начало гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS. Какую проблему мы пытаемся решить адаптивными изображениями?